性能优化——速度优化
参与模块
- CPU: 负责绝大多数控件绘制
- GE (图形引擎): 处理图片缩放/旋转等操作
- VE (视频引擎): 解码和转换图片
- FLASH: 存储压缩图片资源
- RAM: 存储中间数据
- DE (显示引擎): 将界面数据送屏显示
整体优化思路
- 减少从 flash 中读取文件频率(增大缓存)
- 降低 CPU 绘制负载(优先使用 GE)
- 简化界面复杂度
- 提升硬件性能/ 减少数据量
具体优化措施
- G2D 模块利用
- 将复杂背景或固定文字转为图片
- 如需大块颜色填充,使用 GE 渲染函数
- JPEG 比 PNG 加载更快(推荐 JPEG 底图格式)

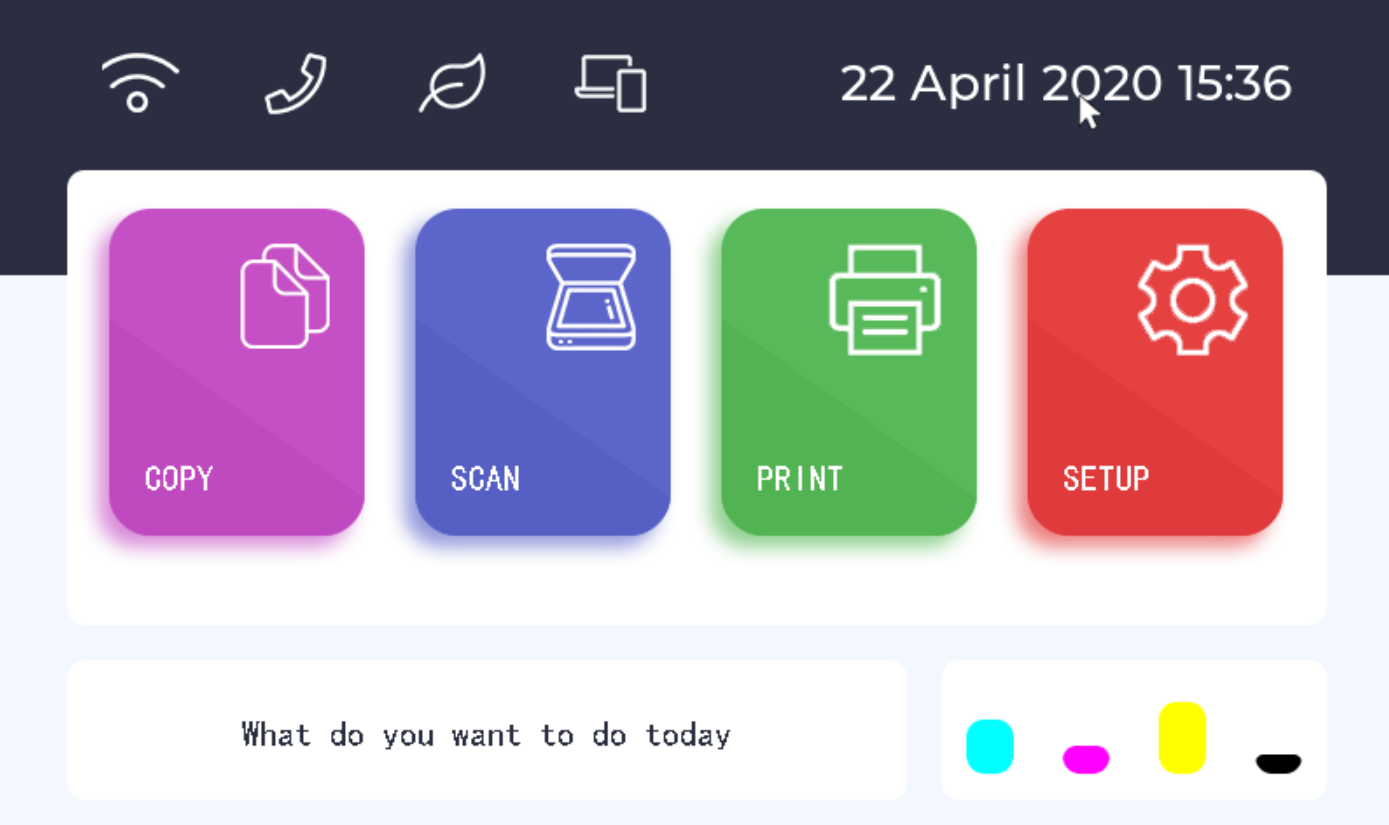
图 1. 使用 G2D 模块绘制的优化示例 - 减少重复绘制:设置透明度为
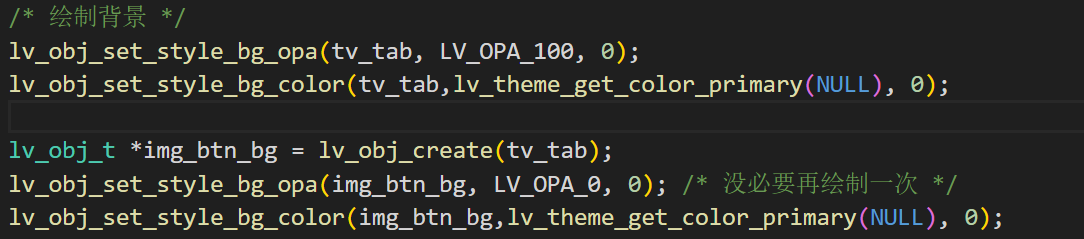
LV_OPA_0禁用冗余绘制区域和重复绘制区域
图 2. 减少重复绘制示例 - 流程优化:
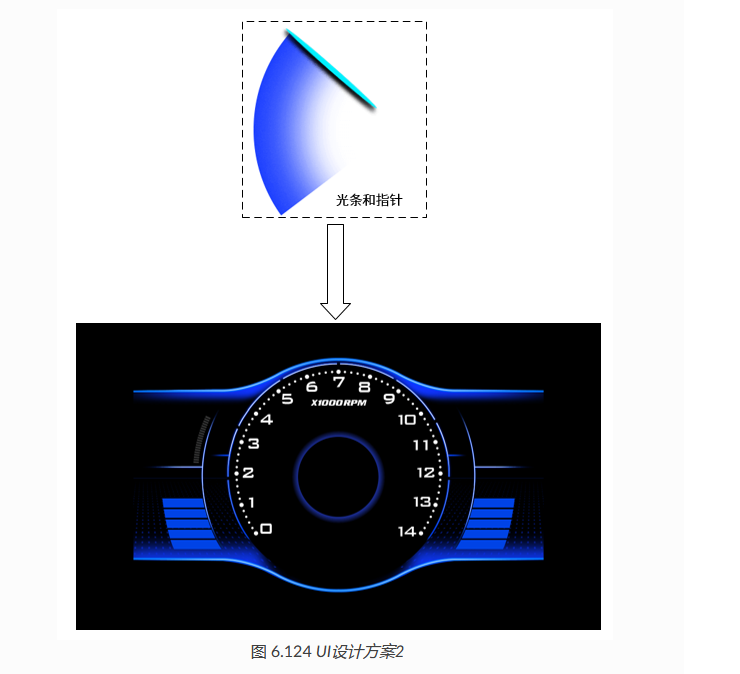
以下为一个 demo 场景示例,实现该场景有以下 UI 设计方案可供选择,其中方案 2 较方案 1 提速 100% 以上:

方案 操作步骤 混合次数/角度 方案 1 四图分离 + 三次 alpha blending: - 准备光条、指针、光圈、底图四张图片。
-
按照先后顺序,依次对光圈和背景、光条和背景以及指针和背景进行 alpha blending。
每一个角度的旋转都需要进行三次 alpha blending。
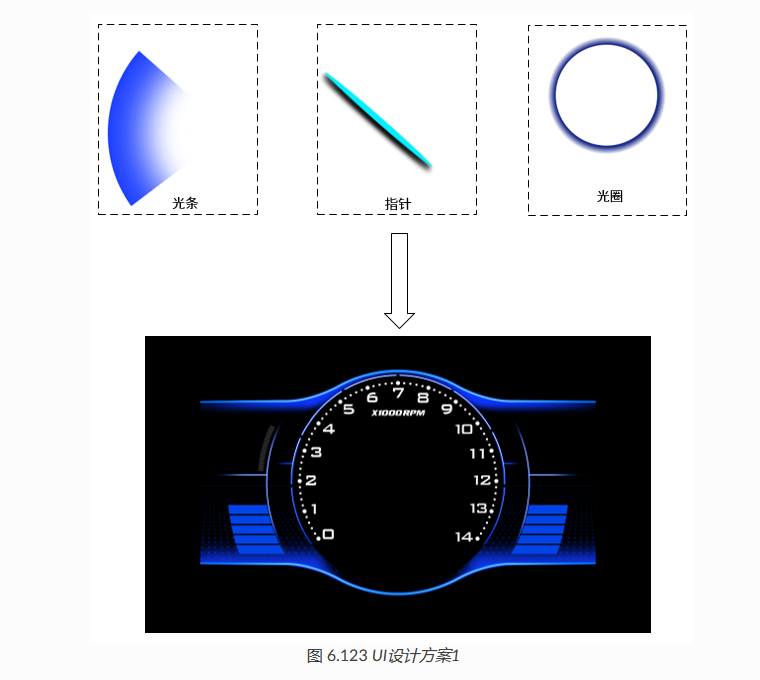
3 次 方案 2 光条指针合并 + 光圈入背景: -
光条和指针合并为一张图片。
-
光圈合并到背景图中。
准备光条和指针图片和底图。
每一个角度的旋转都只需要对光条和指针图片与背景图进行一次 alpha blending。
1 次 
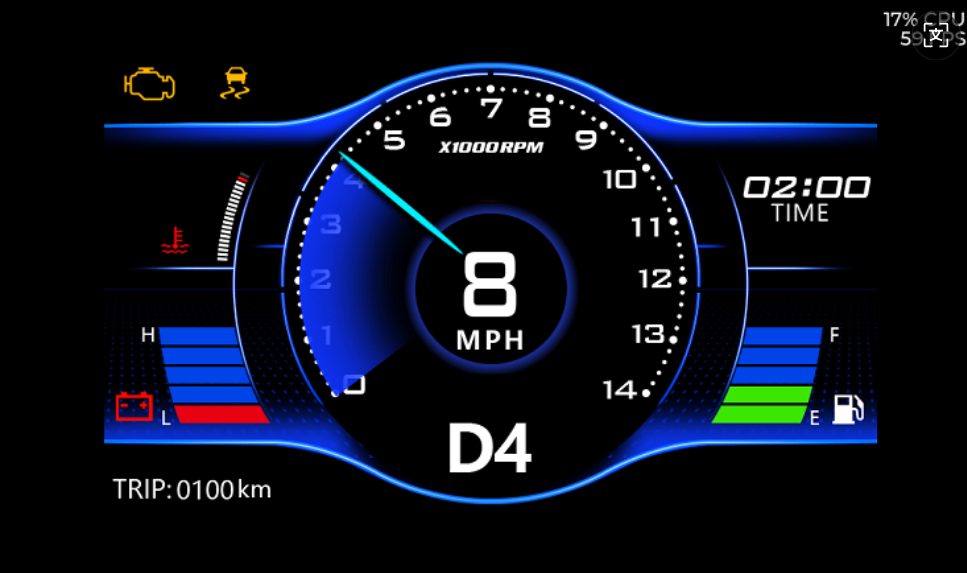
图 3. 方案 1 示例 
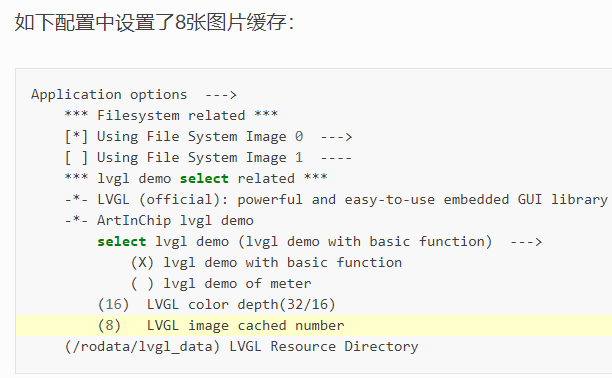
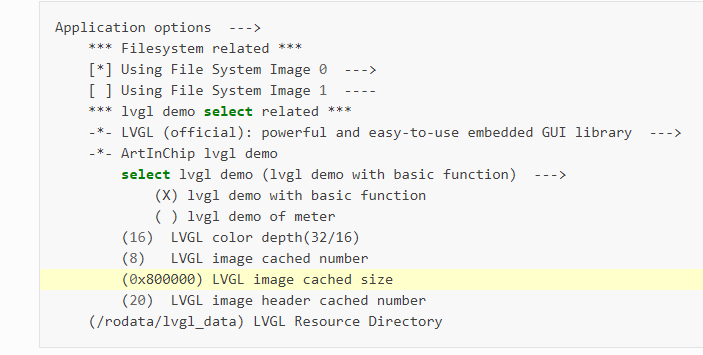
图 4. 方案 2 示例 - 增大图片缓存空间:减少加载和解码的时间(V9 支持配置)


- 其他优化项
- 使用 snapshot/ canvas 将界面转图片,走硬件加速
- 小图标转换为.c 数组,减少图片加载和解码时间
- 提高 VE/ GE/ AHB/ DDR 频率
- 调整 framebuffer 格式:
ARGB8888→RGB888 - 避免同时触发旋转 + 缩放特效
