SquareLine Studio
SquareLine GUI 是 LVGL 官网推荐的 GUI 图形化辅助设计工具,可使用 LVGL 图形库开发 UI,且支持多个平台, 如 MacOS、Windows 和 Linux。在该工具中,我们通过拖放就可以在屏幕上添加和移动小控件,图像和字体的处理也变得十分简单, 但不具备编译调试代码的功能,界面设计完成后需要导出工程到其它 IDE 工具进行模拟和调试。 可以通过访问 LVGL 官网 http://lvgl.io 获取更多信息。
导出工程
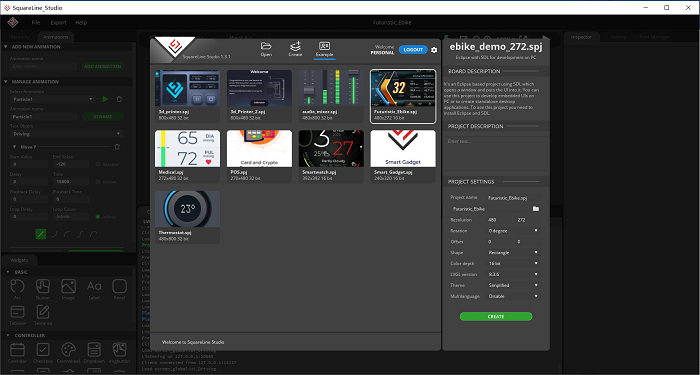
SquareLine 工具自带了 LVGL 官方提供的一些 demo 示例,在学习控件用法时候可以查看这些 demo 示例, 以打开 Ebike 为例,从 SquareLIne 工具左上角 File 菜单选择 new 或 open, 在弹出的选择对话框中选择 example 选项卡,然后双击 Ebike 图标

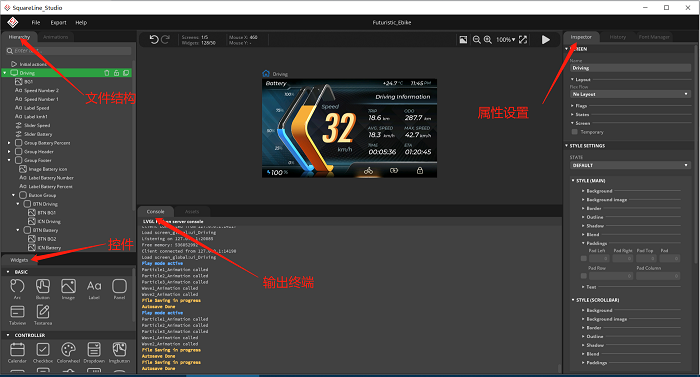
Futuristic_Ebike 工程打开后如下图所示,可以点击右上角的播放按钮,通过鼠标的滑动和点击事件来查看当前的 UI 效果, SquareLine 提供了 widget 拖拽功能,通过属性设置控件的一些行为动作,该工具还提供了便捷的动画设计功能。

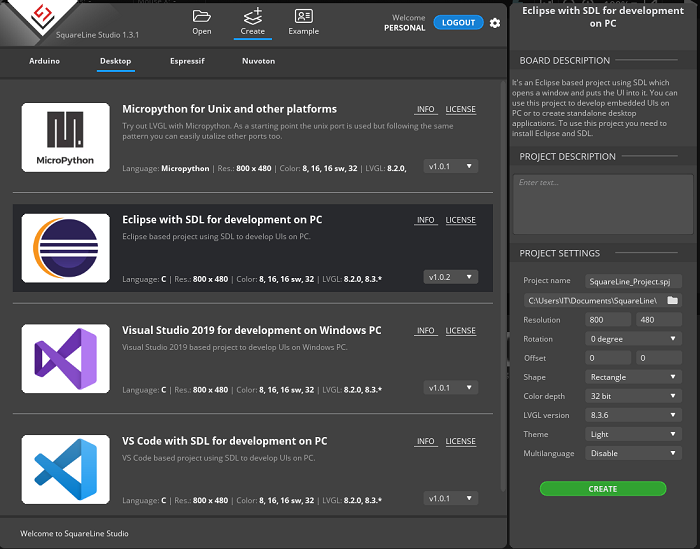
UI 效果调整或设计完成后,可以通过 export 导出功能导出 UI 文件或项目代码工程,UI 文件是 png 资源图片通过 SquareLine 转换成 C 数组的源文件, 导出的项目工程是可以在相应的 IDE 工具进行模拟调试的工程,例如 Eclipse, Vistal Studio, VsCode 等。


编译导出的 UI 代码
-
复制 ui 目录到 sdk 中的目录 luban/source/artinchip/lvgl-ui 下
-
修改 luban/source/artinchip/lvgl-ui/CMakeLists.txt,中的 app 目录配置为 ui
-
修改 c 中的入口函数:
-
重新编译 lvgl-ui
Squareline Studo 生成的 image 图片都是 build-in 的图片,当图片比较大的时候会占用比较多的存储空间,可参考 ui 示例中的方法, 修改为从文件中读取 png、jpg 图片,从文件读取 png、jpg 图片,默认会使用硬件解码
